5 coole trends, der frisker dit website op
Websites udvikler sig konstant og er dikteret af teknologi, brugeradfærd og moderne strømninger i tiden. Vi har taget design-brillerne på og gransket et hav af websites igennem for at finde ud af, hvilke tendenser der stadig rør sig i 2017-2018. Læs med og find ud af, om dit website lever op til seneste mode.
1. Stor er det nye sort
Man skal ikke forbi mange nylancerede websites, før man fornemmer en stor tendens i tidens webdesign. Store billeder og store overskrifter fylder godt i hele skærm-landskabet. Det er en trend, som vi nu har set udvikle sig over et par år, men den ser ud til rigtigt at have taget fart sidste år. Det er der i vores øjne en åbenlys årsag til.
Med fyldige billeder og store overskrifter fremhæver designerne nemlig indhold, hvilket øjensynligt er en naturlig udvikling i udbredelsen af content marketing som strategisk vidunderværktøj hos mange virksomheder. Se blot, hvordan det første, man ser på Nettos website er et stort billede af noget mad, rettens navn skrevet med en fed font og en gul knap, der leder hen til en opskrift. En type af indhold, der skal hjælpe brugeren til at træffe beslutningen: ‘Køb ind hos Netto’.
Også virksomheder som Carlsberg, Svane Køkkenet og Danske Arkitekt Virksomheder benytter sig af stilen, der så fint kombinerer blikfang og brugervenlighed.

Om man i fjern fremtid vil kigge tilbage på denne periode som internettets storhedstids, kan vi ikke spå om, men i den nærmeste periode vil vi helt sikkert se det store design vinde frem.
2. Levender billeder siger endnu mere end tusinde ord
At fortælle historier har længe været i høj kurs i kommunikations- og marketingverdenen. På trods af, at et billede kan fortælle mere end tusinde ord, så kan det være en sand kunst at formidle historier gennem fotografier. Derfor ser vi nu også, at videoen som designelement og kommunikationsformat fylder mere og mere på moderne websites.
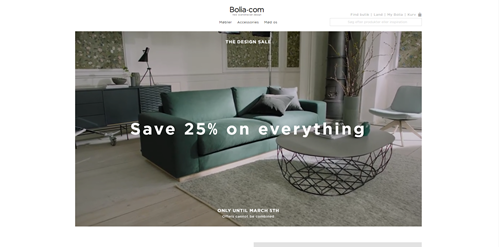
Eksempelvis bruger Danske Bank videoen til at fortælle historien om danskerne i forskellige livssituationer, der påvirker privatøkonomien. Designvirksomheden Bolia bruger videoformatet til at vise deres produkter og herigennem skabe et mere interaktivt univers. Kigger vi i et mere internationalt perspektiv, så har Nike også taget tendensen til sig. De bruger videoen til at skabe dynamik og bevægelse på deres website.

Videoen skaber blikfang og fastholder modtagerne i dit univers. Den kan fortælle en historie med flere detaljer end et billede – og derved skabe bestemte følelser og samtidig indsnævre fortolkningsrammerne. Vi vil vove den påstand, at det ikke er det sidste, vi har set til videoen på fremtidens websites.
3. Lego eller webdesign?
Hvis du nogensinde har leget med Lego, så kan du sikkert mindes, hvordan man kunne skabe alt muligt ved at samle forskellige små farvede klodser. Moderne websites er i dag bygget lidt på samme princip. Både designer og udviklere leger i dag med kasser og bokse, når de former nye websites: I vores verden kaldes det modulært design.
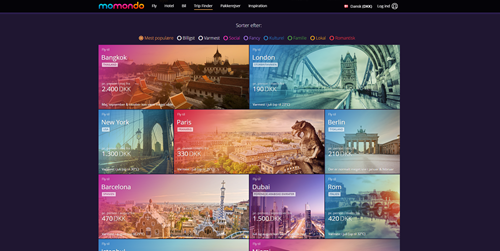
Det lyder muligvis en anelse abstrakt, men lad os forsøge at eksemplificere, hvorfor det modulære design har vundet frem. Moderne websites, der er opbygget modulært, finder vi hos Bang & Olufsen, der sidst i 2016 lancerede nyt website. Men også den danske rejseside Momondo og den danske kulturinstitution Folketeateret benytter sig af denne tendens.

Den modulære fremgang har med designerens øjne den fordel, at den giver mulighed for at skabe en visuel sammenhæng, uden at websitet bliver ensformig. På samme tid vil web-redaktørerne opleve en større frihed, når de skaber det indhold, der skal figurere på websitet. Og det er netop denne frihed, som brugeren i sidste vil få glæde af. Det gør nemlig websitet dynamisk, organisk og oplevelsesværdigt.
I dag er det i sandhed fantasien, der sætter grænser for, hvad man kan, når man bygger moderne websites. Denne tendens vil vi helt sikkert se brede sig på det store vide web.
4. Mobilen dikterer designet
Det er nok ingen hemmelighed, at mobilen som informationsredskab har vundet sin berettigelse i virksomhedens digitale arbejde. Allerede i 2015 proklamerede Google, at søgninger fra telefoner udgjorde mere end halvdelen af samtlige søgninger. Omend det øgede antal skærmstørrelser i mange år har givet designere store hovedpiner, har tendensen været umulig at ignorere. Vi så det i 2016, og vi vil se det i stigende grad i 2017. Mobilen vil diktere design.
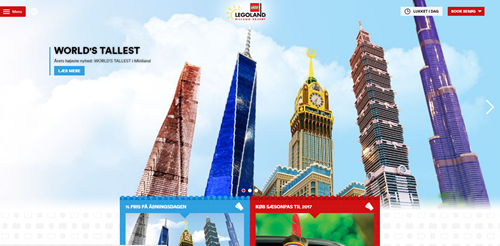
Et eksempel er den såkaldte burgermenu, der i starten blev brugt udelukkende på mobilenheder. Den minimerede den oprindelige navigation til tre streger. Ganske smart, når man skal have meget indhold på lidt plads. I dag ser vi bare, at burgermenuen har skubbet den traditionelle menu væk fra tronen på alle enheder. Legoland, Meny og Brdr. Krüger er eksempler på websites, der praktiserer denne tendens.

Burgermenuen og generel navigation er en ægte succeshistorie i mobilens diktering af design, og grunden til, at den fungerer, er, at den er simpel, let at aflæse og vældig udbredt. Udbredelsen af mobiltelefonens funktion som lommecomputer vil derfor øjensynligt få stor betydning for måden at designe på.
5. At scrolle eller ikke at scrolle
Siden tiders morgen har der hersket en kamp i website-verdenen: Hvad og hvor meget indhold skal brugeren mødes med ved første øjekast?
I den ene side af ringhjørnet står de, som mener, at alt indhold skal præsenteres for brugeren ved første øjekast. De betror sig til tesen om, at størstedelen af websitets besøgende ikke scroller. Det viser tidligere undersøgelser nemlig. På den modsatte side finder vi dem, som er tilhængere af fordeling af indhold og information på en større brugergrænseflade end øjet umiddelbart kan se. Nyere undersøgelser viser også, at stort set ingen brugere er bange for at scrolle, uanset hvordan websitet ser ud.
På moderne websites ser kampen dog nu ud til at tippe i scroll-tilhængernes retning.
Den begrænsede plads på en mobilskærm har naturligt fået websites til at strække sig på et længere eller rettere højere stykke. Vi er derfor blevet vant til at scrolle, og denne vane tager vi med, når vi sidder ved en almindelig computer.
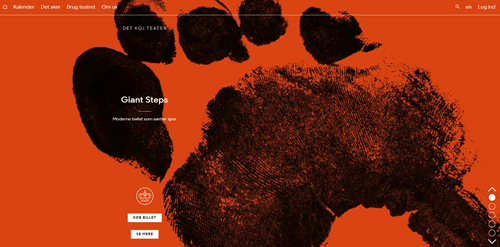
Udover mange af de danske avisers og magasiners websites, så finder vi eksempler på scrollende websites hos det moderne kunstmuseum Arken, Det Kgl. Teater og den svenske high-street-kæde &Other Stories

Vi vil næppe blive kendt som nutidens Nostradamus, når vi forudser, at mobilen får stadigt større indflydelse på den måde, websites designes på i dag. Men som de førstnævnte tendenser bevidner, vil fremtidens website blive designet, så de passer til den enhed, den skærmstørrelse og ikke mindst den situation, som brugeren oplever dem i.